搭建使用hexo静态博客
静态网站相较于动态网站更加安全,响应速度更快
(应该是吧,不是的话当我在放屁)
最重要的是github允许使用静态网站
这不就是直接白嫖一台服务器了
然后我们可以使用hexo白嫖github
下面教程教大家如何配置hexo
教程
1 配置环境
2 hexo安装 (如果已经建过网站的可以跳过这个)
3 hexo运行
4 hexo目录介绍
5 如何开发
配置环境
(以上只适用于window,其他系统请参考官网文档)
首先我们来安装git
git官网下载
然后我们来安装Node.js的框架
官网下载
如果打开不了可以用淘宝镜像
淘宝镜像
实在不行用我的链接(不保证是最新版本)
蓝奏云
密码:aiza
安装完成环境之后
我们win+r按键
打开cmd
输入下面的命令$ npm install -g hexo-cli
之后就完成了环境的安装了
hexo安装
首先我们可以用
命令行cd XXX
来修改路径,XXX填路径
切换路径之后
命令行hexo init <folder>
hexo会生成网站的源码<folder>是网站的文件夹名称
4 运行
我们可以用hexo generate来编译生成网站代码
简写hexo g
有代码后我们可以用(其实直接 hexo s也就能同时编译和启动服务器)hexo server来启动服务器
简写hexo s
如果要修改端口XXX为端口hexo server -p XXX
简写hexo s -p XXX
自定义iphexo server -i 192.168.1.1
简写hexo s -i 192.168.1.1
hexo目录介绍
1 | ├── _config.yml |
_config.yml是站点配置
package.json
应用程序的信息。EJS, Stylus 和 Markdown 渲染引擎 已默认安装,您可以自由移除。
scaffolds
是hexo本体文件
public是hexo编译出来的网站代码
source是写文章
其中里面的_posts是文章的地方
你也可以新建tags(标签),about(网站介绍)
categories(分类),img(网站文件)等等
themes是放主题的地方
刚刚初始化的网站可能没有 tags,about,cetegories文件
~
hexo new page xxx
~
可以进行生成tags,about,cetegories等文件(xxx为要填写生成的标题)
5 如何开发
_config.yml是站点配置
关于配置
参数 描述
title 网站标题
subtitle 网站副标题
description 网站描述
keywords 网站的关键词。支持多个关键词。
author 您的名字
language 网站使用的语言。
对于简体中文用户来说常见的有 zh-Hans和 zh-CN。
timezone
网站时区。Hexo 默认使用您电脑的时区。
请参考 时区列表 进行设置,
如 America/New_York, Japan, 和 UTC 。
一般的,对于中国大陆地区可以使用 Asia/Shanghai。
值得一提的是你可以在文件末尾处找到一个theme:的配置
这里面用于设置你的主题
source的新建教程
除了在_posts里面写文章外(文章可以用md开发)
你还可以在里面新建tags(标签),about(网站介绍)
categories(分类),img(网站文件)等文件夹
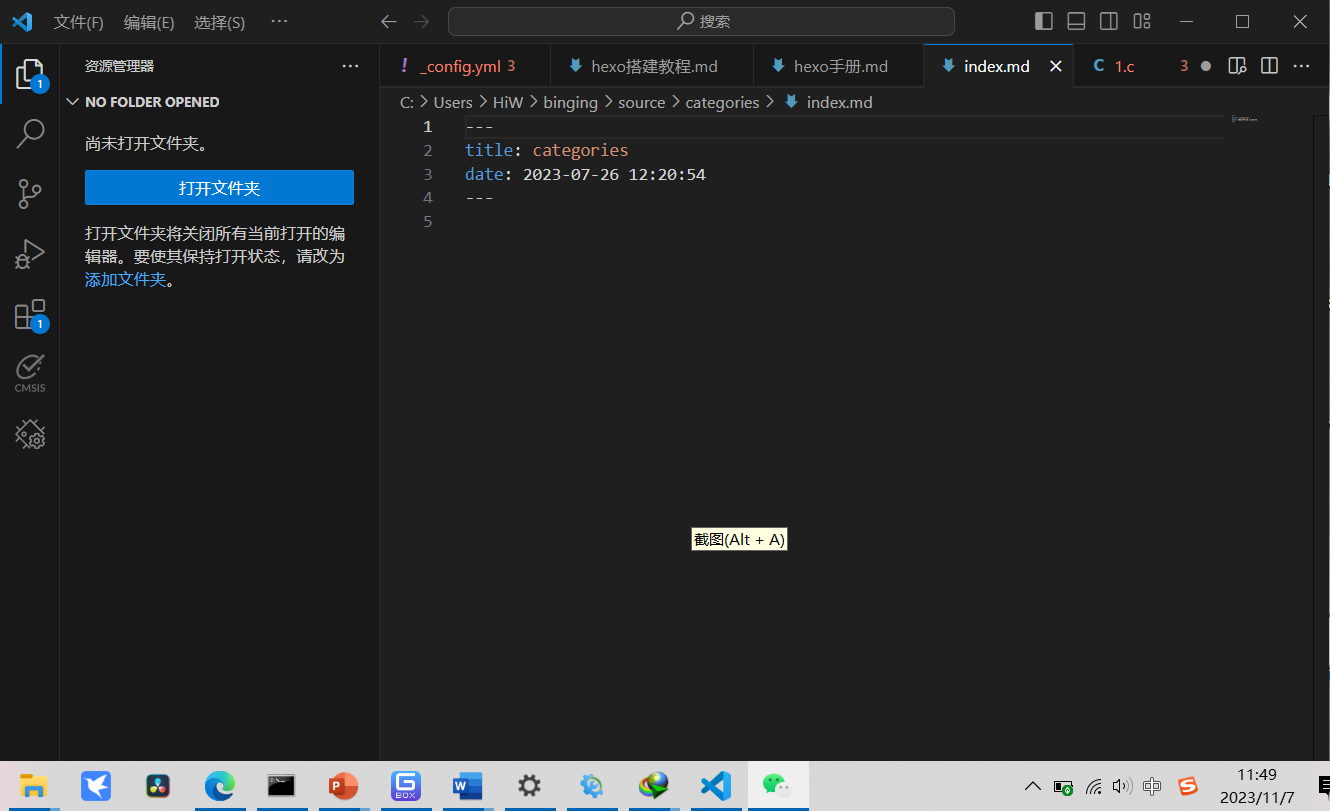
然后创建index.md的文件
index.md文件参考
title是新建的文件夹的名称
date:是日期
文章编写以及主题修改请看下篇
关于如何部署到github请看如何提交项目到github也不在此处
